Valid for Sitecore
5.3
Creating Anchor Links between Pages
Anchor links help users navigate sections of a long page by taking them directly to a particular area of a page. An anchor link is comprised of two elements: the link itself and the anchor on the target page.
Follow the steps below to add an anchor link:
- Put the cursor before the word you want to anchor TO on the target page.
- Select the Hyperlink Manager button ( ) available in the toolbar and the dialog window will appear.
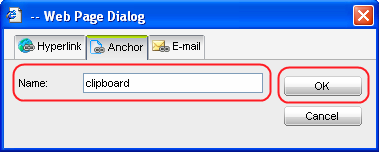
- In the dialog window, select the Anchor tab, enter the name of the anchor link into the appropriate field (no spaces in the name) and click the OK button (see the screenshot below):

- Select the text you want to link to the anchor FROM.
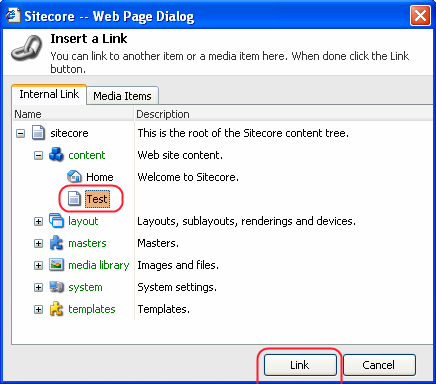
- In the toolbar select the Insert Sitecore Link button ( ) » Internal Link tab. In the Insert a Link dialog window which will appear, select the item with the anchor and click the Link button at the bottom of the window (see the screenshot below).

As a result you will get a simple linked text. Now we need to modify the link so that it points to the anchor. - Select the link you have just created and click the Hyperlink Manager button available in the toolbar ( ).
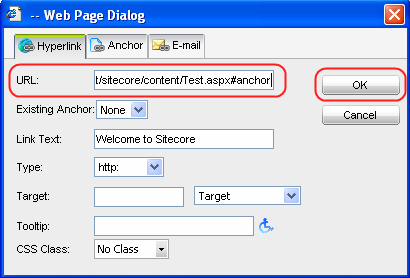
- In the URL field of the Hyperlink tab add the “#” symbol with the anchor name right after the link. Then click OK (see the screenshot below):

The anchor link is now created.
To prevent anchor links from breaking please read this section.